
iOS 15의 도입으로 애플은 개발자들에게 강력한 새로운 도구를 제공했습니다. 이 컨트롤러를 사용하면 Apple 지도나 Safari와 같은 앱에서 사용자가 경험하는 것처럼 시트 형식으로 뷰 컨트롤러를 프레젠테이션할 수 있습니다. 이번 블로그 포스트에서는 UISheetPresentationController의 기능, 커스터마이징 옵션, 그리고 실용적인 사용 사례에 대해 살펴보겠습니다.
UISheetPresentationController란?
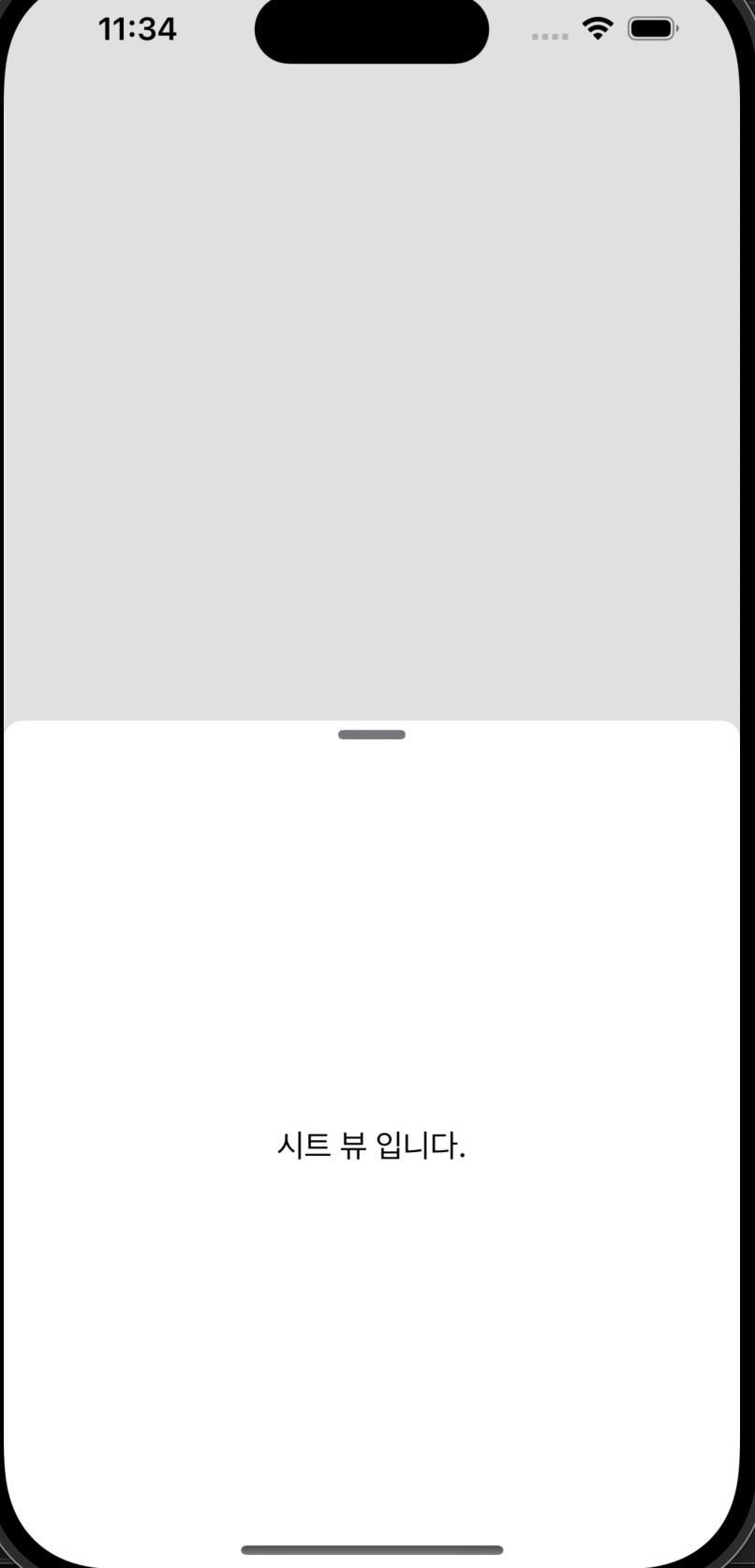
UISheetPresentationController는 iOS 15에서 도입된 새로운 프레젠테이션 컨트롤러입니다. 이 컨트롤러는 뷰 컨트롤러를 시트 형태로 프레젠테이션하며, 사용자는 이 시트를 상하로 끌어서 원하는 높이로 조절할 수 있습니다. 기본적으로 시트는 화면 하단에서 나타나며, 다양한 높이로 설정할 수 있습니다.
주요 기능
시트 크기 조절
UISheetPresentationController는 시트의 크기를 조절할 수 있는 다양한 옵션을 제공합니다. 사용자는 시트를 끌어서 높이를 조절할 수 있으며, 개발자는 시트가 도달할 수 있는 높이의 범위를 설정할 수 있습니다.
드래그 가능 높이 설정
개발자는 detents 속성을 통해 시트의 드래그 가능 높이를 설정할 수 있습니다. 예를 들어, .large()와 .medium()를 설정하여 시트가 중간 높이와 큰 높이로 조절될 수 있도록 할 수 있습니다.
let sheetController = UISheetPresentationController()
sheetController.detents = [.medium(), .large()]
시트 상호작용 설정
시트의 상호작용을 설정하여 사용자가 시트를 드래그하거나 스크롤할 때의 동작을 정의할 수 있습니다. 예를 들어, 시트가 일정 높이 이하로 내려가지 않도록 하거나, 시트를 끌어서 닫을 수 없게 설정할 수 있습니다.
sheetController.prefersGrabberVisible = true
sheetController.prefersScrollingExpandsWhenScrolledToEdge = false
예시 코드
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 버튼 생성
let button = UIButton(type: .system)
button.setTitle("시트 보여주기", for: .normal)
button.addTarget(self, action: #selector(presentSheet), for: .touchUpInside)
// 버튼 레이아웃 설정
button.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(button)
NSLayoutConstraint.activate([
button.centerXAnchor.constraint(equalTo: view.centerXAnchor),
button.centerYAnchor.constraint(equalTo: view.centerYAnchor)
])
}
@objc func presentSheet() {
let sheetViewController = SheetViewController()
sheetViewController.modalPresentationStyle = .pageSheet
if let sheet = sheetViewController.sheetPresentationController {
sheet.detents = [.medium(), .large()]
sheet.prefersGrabberVisible = true
}
present(sheetViewController, animated: true, completion: nil)
}
}
시트 상세 화면
import UIKit
class SheetViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// 배경색 및 라벨 설정
view.backgroundColor = .systemBackground
let label = UILabel()
label.text = "시트 뷰 입니다."
label.textAlignment = .center
label.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(label)
NSLayoutConstraint.activate([
label.centerXAnchor.constraint(equalTo: view.centerXAnchor),
label.centerYAnchor.constraint(equalTo: view.centerYAnchor)
])
}
}


'Apple > Apple_UIKit' 카테고리의 다른 글
| UITableView style grouped 사용할 때 아래 여백이 생기는 문제 (0) | 2024.07.23 |
|---|---|
| modalPresentationStyle .fullScreen과 .overFullScreen의 차이점 (0) | 2023.03.20 |
| UITextField return키(키보드 하단 오른쪽 파란색버튼) 눌렀을 때 이벤트를 받아보자 func textFieldShouldReturn (0) | 2023.01.04 |

